どうもこんにちは、りゅう(@ryuta_blog)です。
アイキャッチ画像は本でいえば「表紙絵」のようなもの。目を引くようなアイキャッチ画像が作れれば、記事を読んでもらえる機会も増えていきます。
ですが、アイキャッチ画像をお洒落に作りたいと思っても、慣れていないとなかなか上手に作れませんよね。
とくにデザイン知識のない方は、1枚のアイキャッチを作るのに結構な労力を使っているのではないでしょうか。
そんな方に向けて今回は、シンプルでおしゃれなアイキャッチ画像の作り方をご紹介します
一度目を通してもらえれば、デザイン知識のない方でも簡単に今風でおしゃれなアイキャッチ画像を作れるようになるはずです。
アイキャッチ画像をつくるための「事前準備」
アイキャッチ画像をスムーズに作れる環境を整えておきましょう。
アイキャッチ画像をつくるためには、以下の2つの用意が必要になります。
- Canvaに無料登録する
- フリー素材サイトをブックマークしておく
順番に解説していきますね。
①Canvaに無料登録しよう

アイキャッチ画像を作るときは「Canva」を使います。
無料で利用できるグラフィックデザインツール。Canvaを使えば誰でも簡単に綺麗なデザインを作ることができます。
デザインした画像はもちろん商用利用可能なので、ブログのアイキャッチ画像を作成する際にとても役立ちます。
Canvaには有料プランも用意されていますが、無料で十分すぎるくらい使えますので、まずは無料登録をしておきましょう。
②フリー素材サイトをブックマークしておこう
アイキャッチ画像を作るときには素材が必要です。
ぼくがいつも利用している素材サイトを載せますので、まずはブックマークしておくといいでしょう。
- O-DAN:写真、ベクター画像系
- FLAT ICON DESIGN:イラストアイコン系
- shutterstock:高品質な画像が豊富。有料なので余裕のある方向け
どれも有名なフリー素材サイトで、完全無料(shutterstockを除く)かつ商用利用可能となっています。
おしゃれなアイキャッチ画像を作ってみよう!
準備が整いましたら、早速アイキャッチ画像を作ってみましょう。
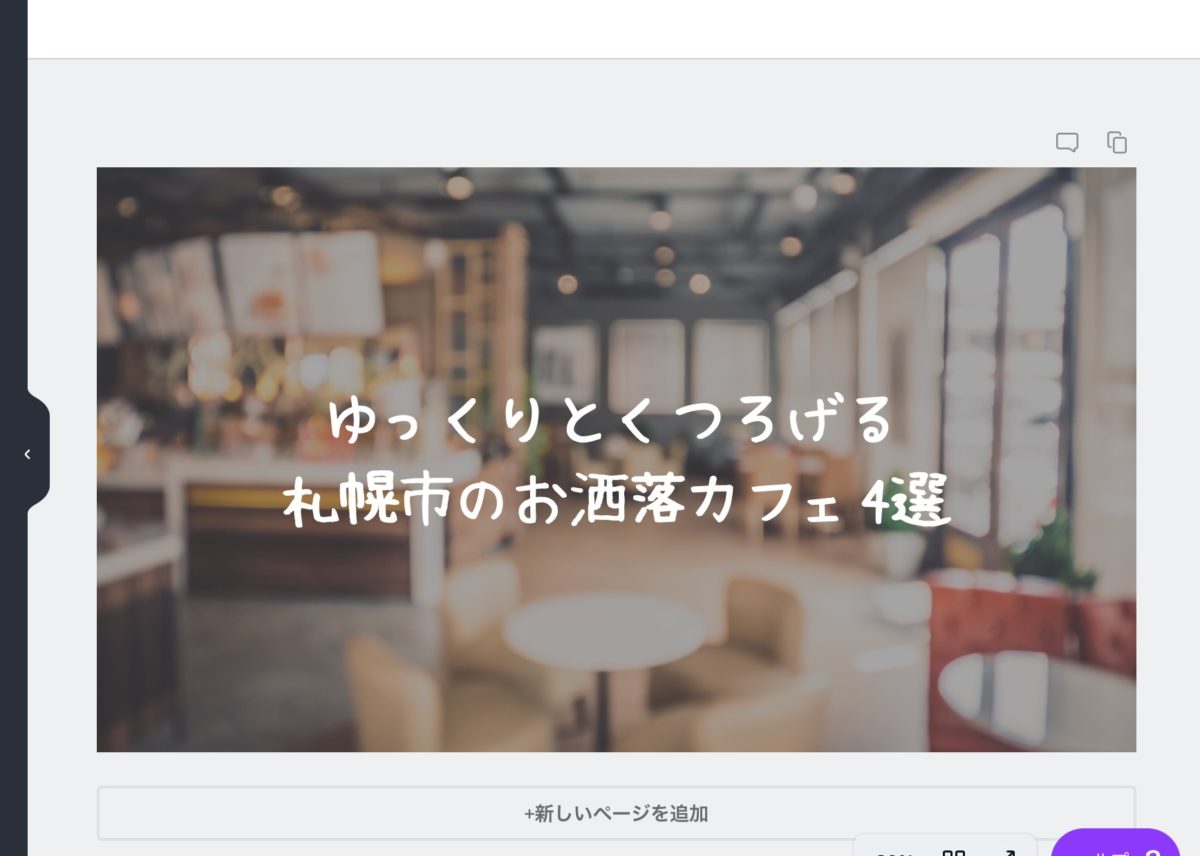
今回つくるのは下記のアイキャッチ画像です。

最近トレンドの「背景を少し暗くして文字を目立たせる」アイキャッチ画像です。
シンプルで綺麗なデザインに仕上げましたが、難しいことは一切していません。
それでは早速つくっていきましょう!
Canvaでデザインスペースを作成する
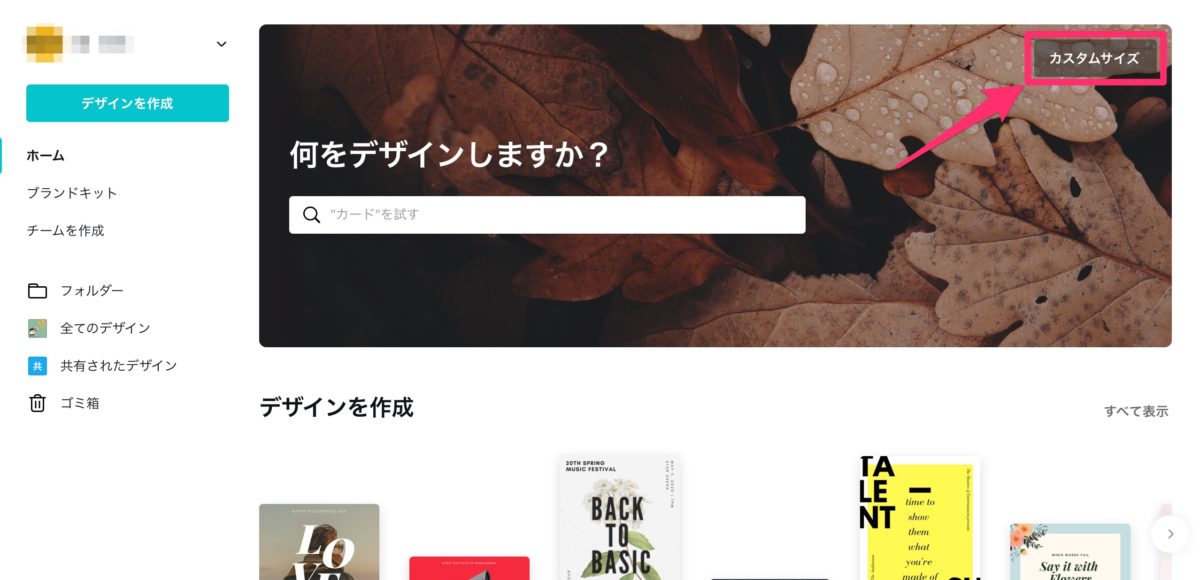
まずはCanvaを開き、右上の「カスタムサイズ」をクリックします。

作成する画像のサイズを指定します。
アイキャッチ画像のサイズは、1920×1080が一番綺麗に見えるのでオススメです。

サイズを指定しましたら「新しいデザインを作成」をクリックします。
すると、下記のようなデザインスペースが現れます。

画像をアップロードする
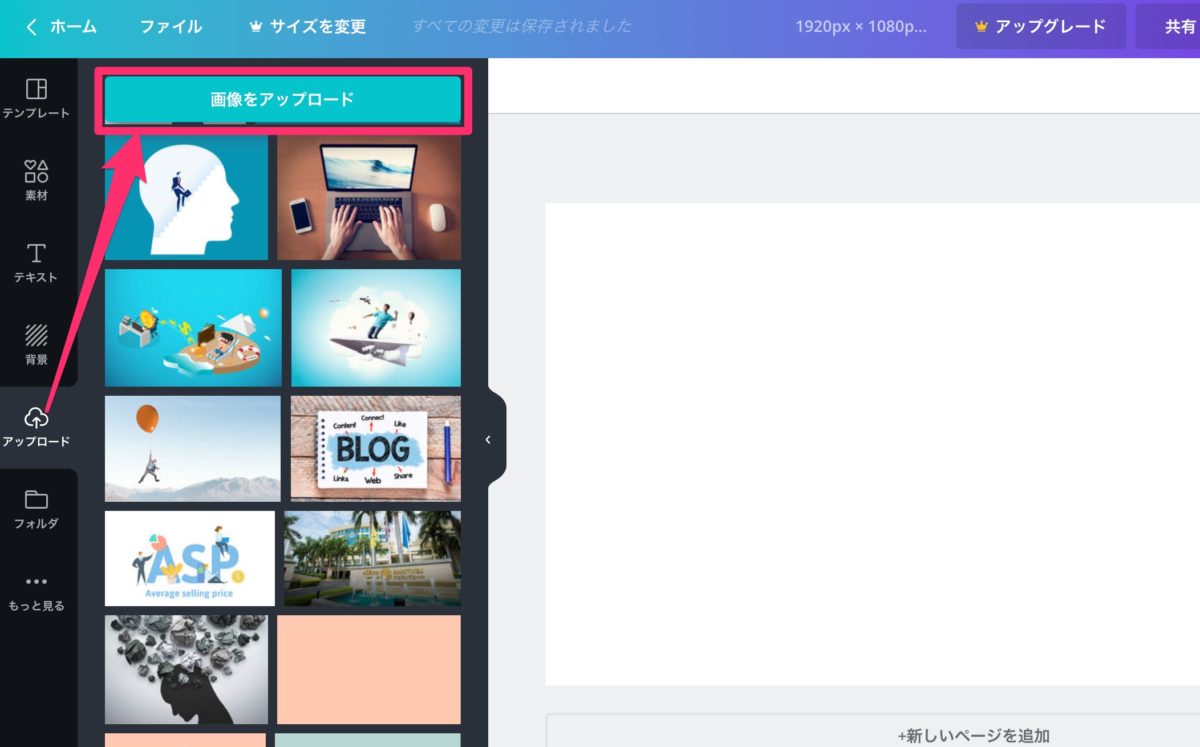
まずは、先ほどブックマークしておいたO-DANから、好きな写真を1枚ダウンロードしてください。それができたら「画像をアップロード」をクリックします。

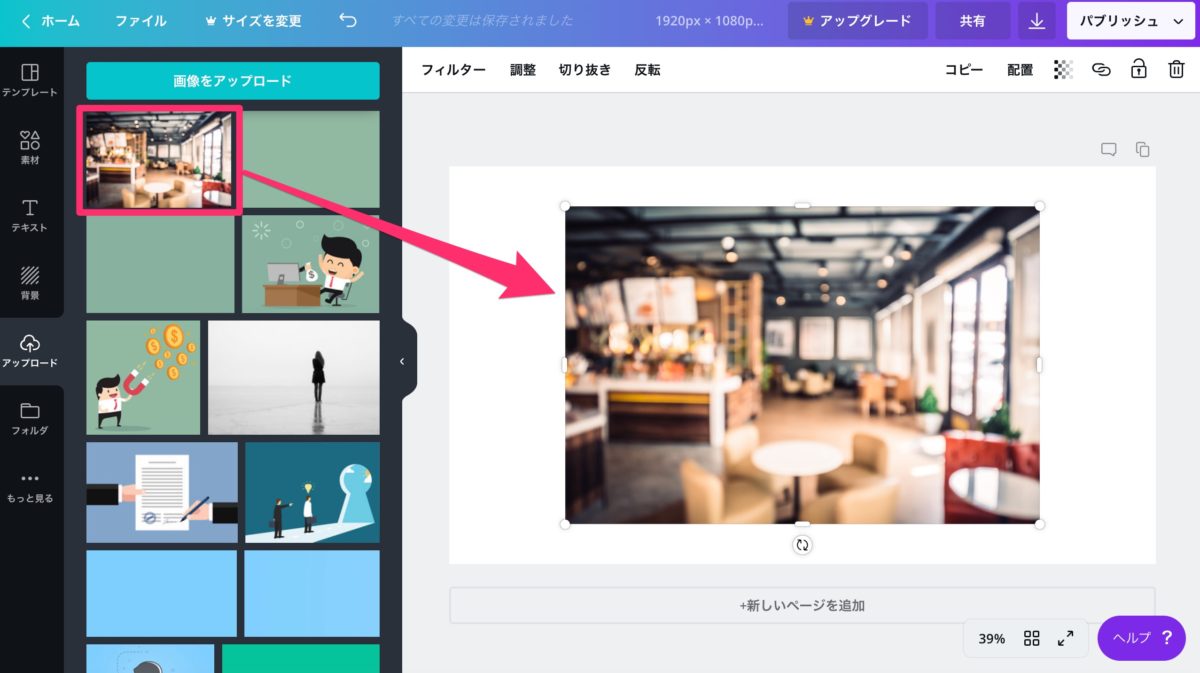
アップロードした画像を選択すると、真っ白なキャンパスに挿入することができます。

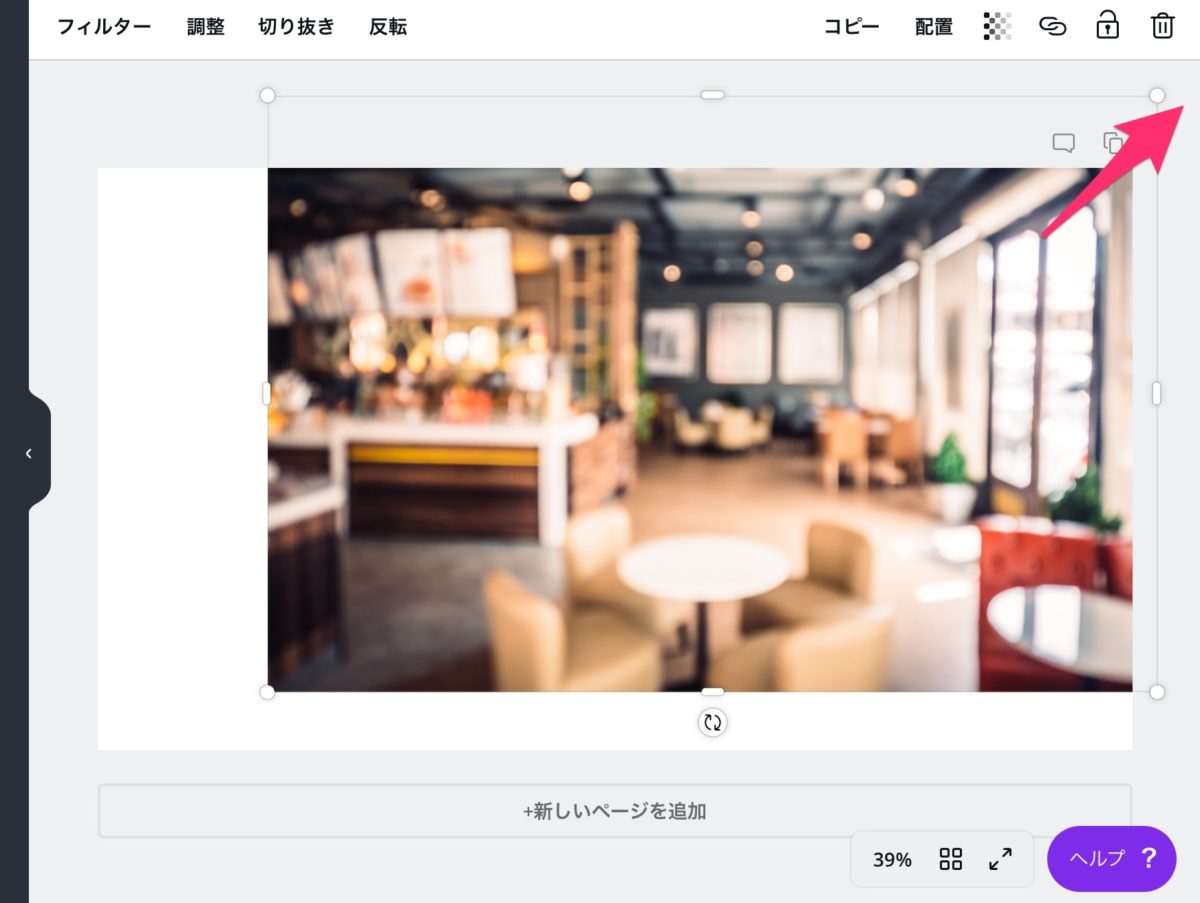
挿入した画像は自由にサイズを調節できます。デフォルトだと少し小さいので大きくしましょう。

下記のような感じで、キャンバス一面に広げればOKです。

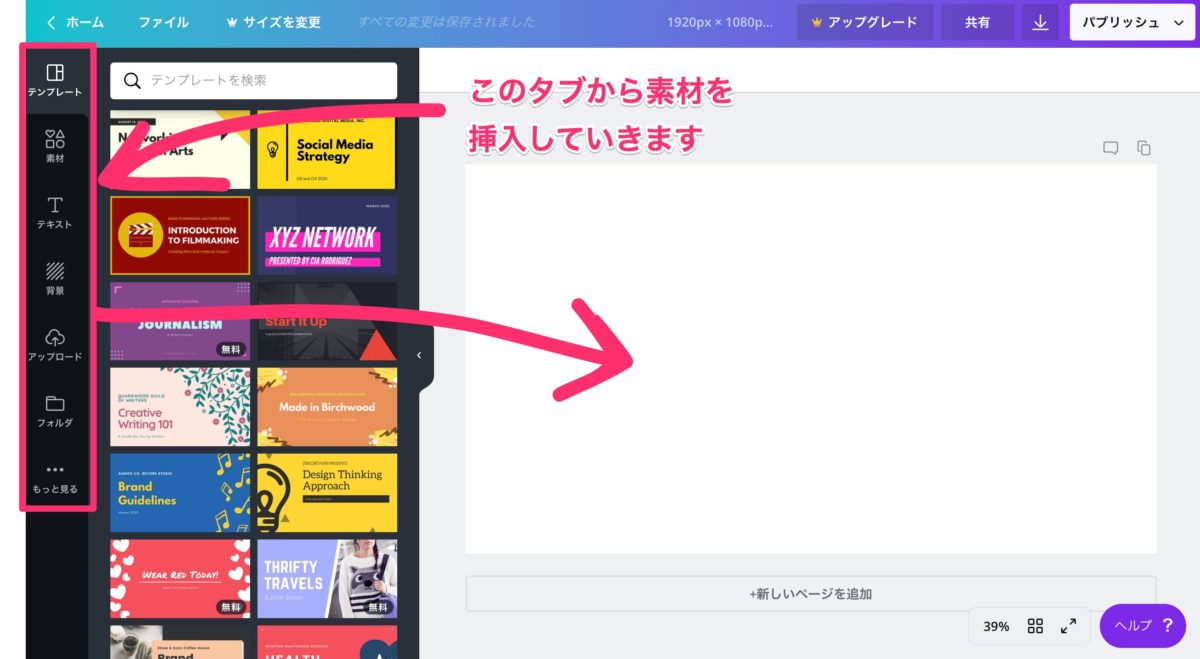
素材を挿入する
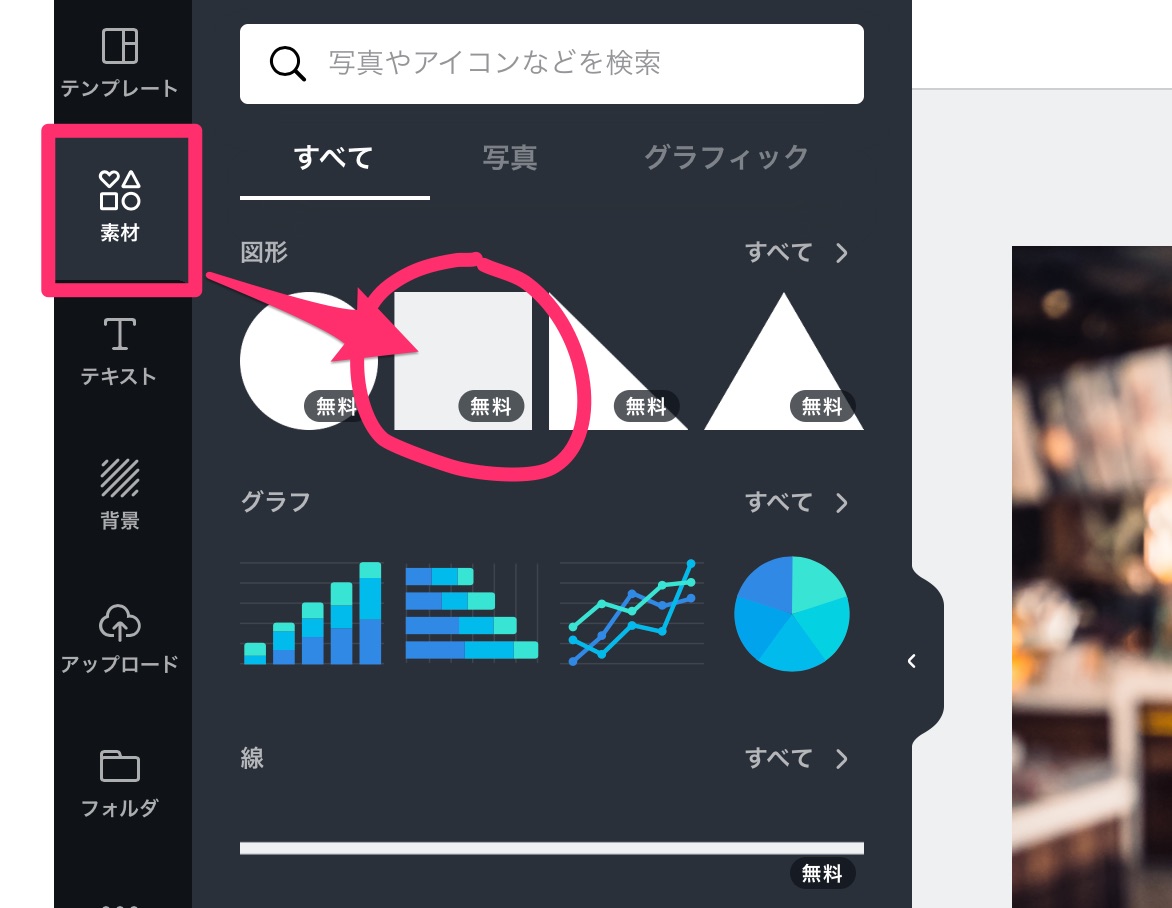
続いて左側の「素材」タブから「四角の図形」を挿入しましょう。

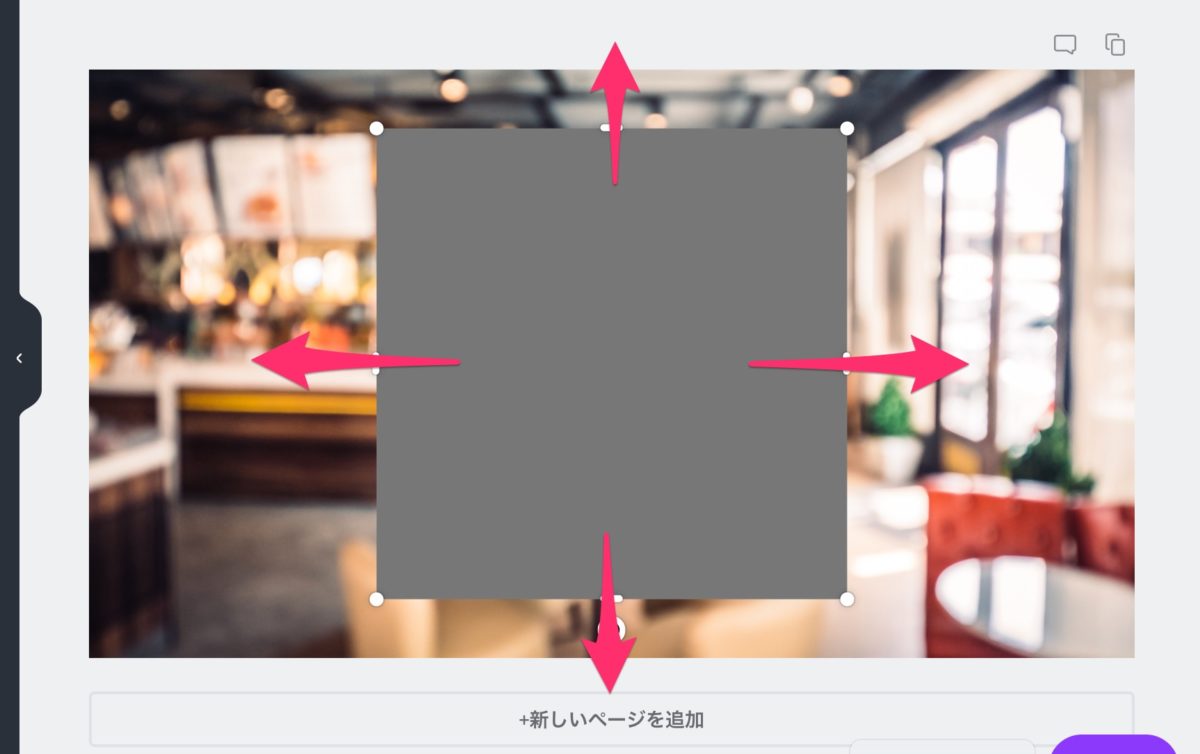
するとグレーの四角が挿入されます(画像によっては黒や白の四角になる場合もある)。
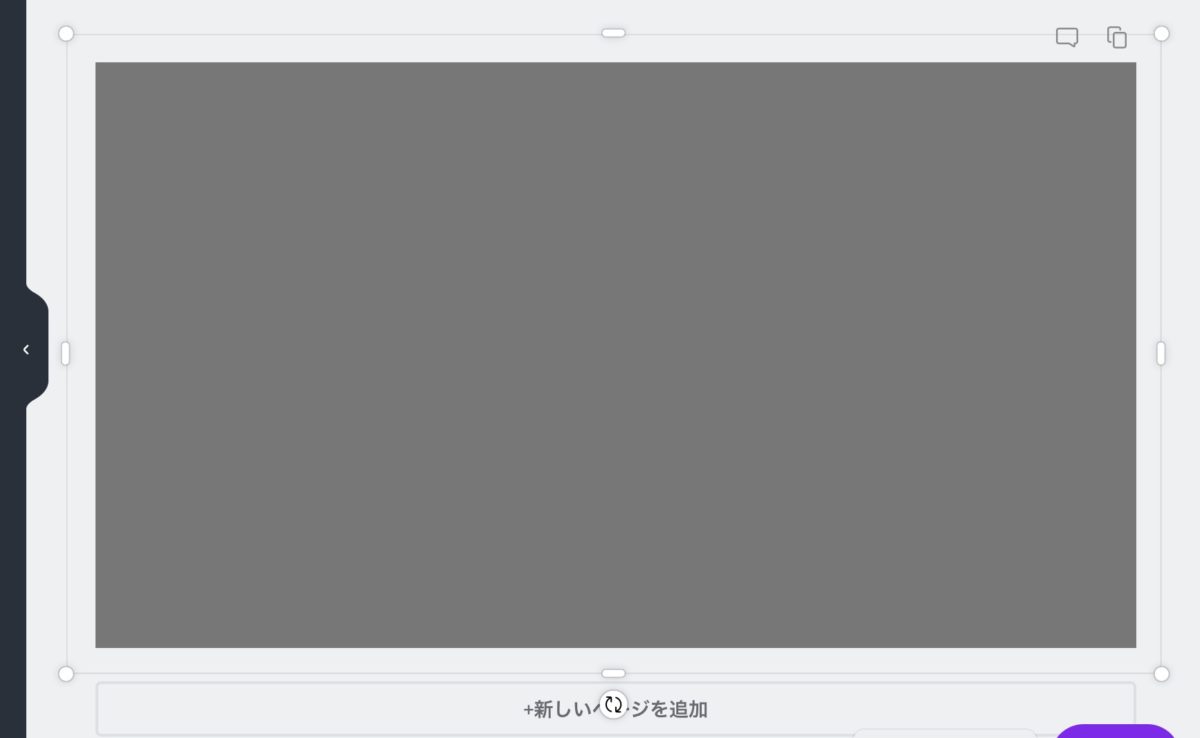
画像が全て隠れるようにサイズを広げましょう。

画像が見えなくなってしまいましたが大丈夫です。
次は図形のカラーを変えていきます。

カラーと透明度の調節をする
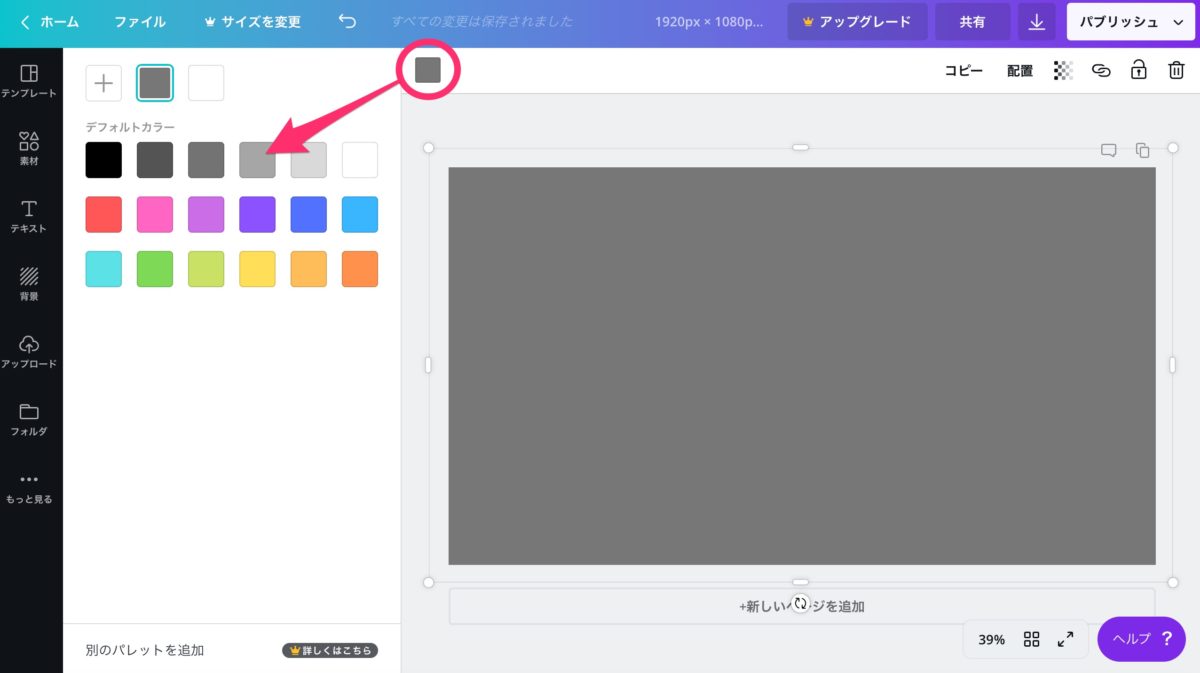
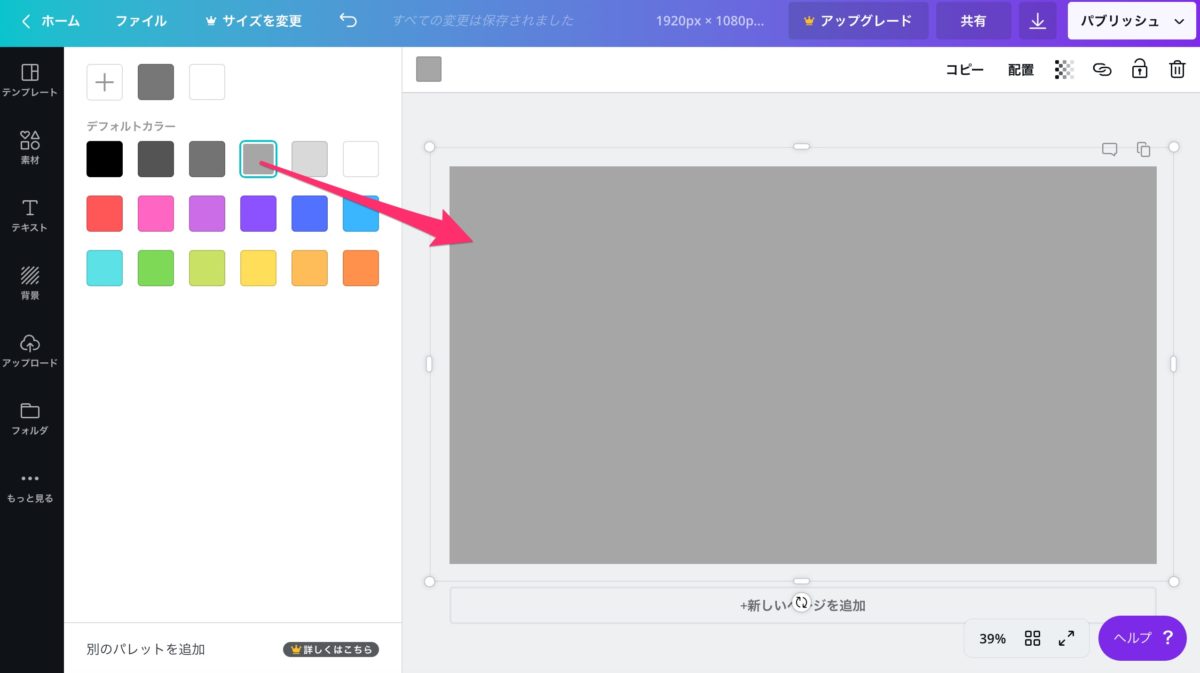
図形を選択した状態で、「カラーボタン」をクリックし、薄い灰色をクリックしてみましょう。

すると選択したカラーに変わります。次はこの図形を少し透明にしていきます。

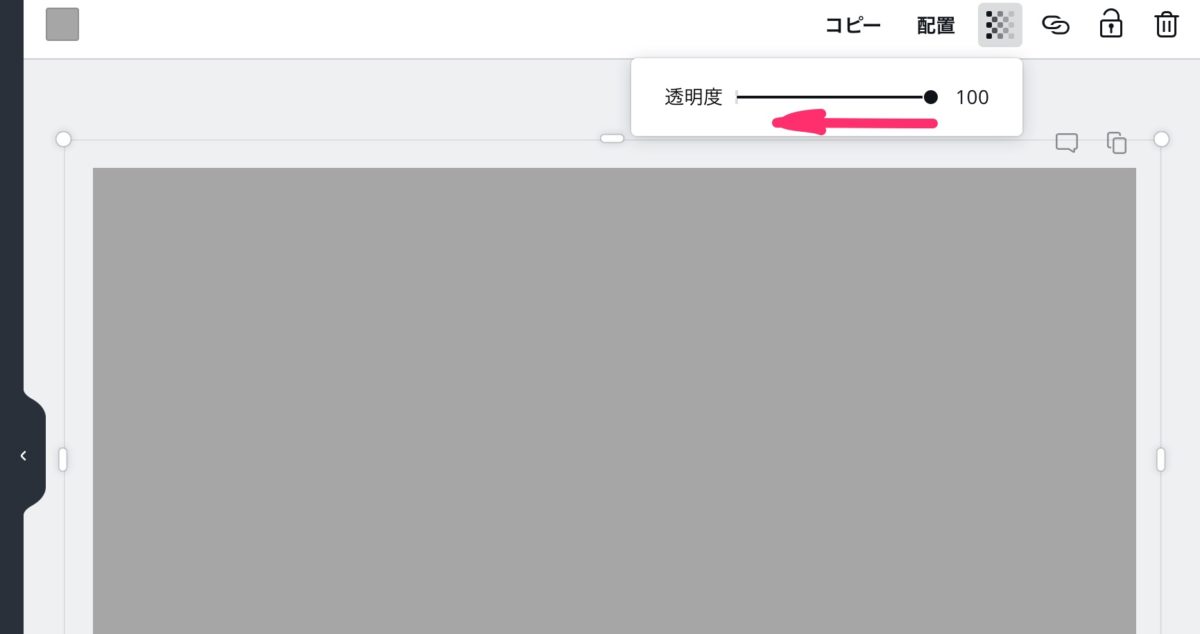
図形を選択した状態で、右上にある「チェック柄のマーク」をクリックしましょう。
ここで透明度を調節できるので、60〜70の間くらいで調節してみてください。

下記のような感じで図形が透明になり、画像がいい感じに透けてきます。

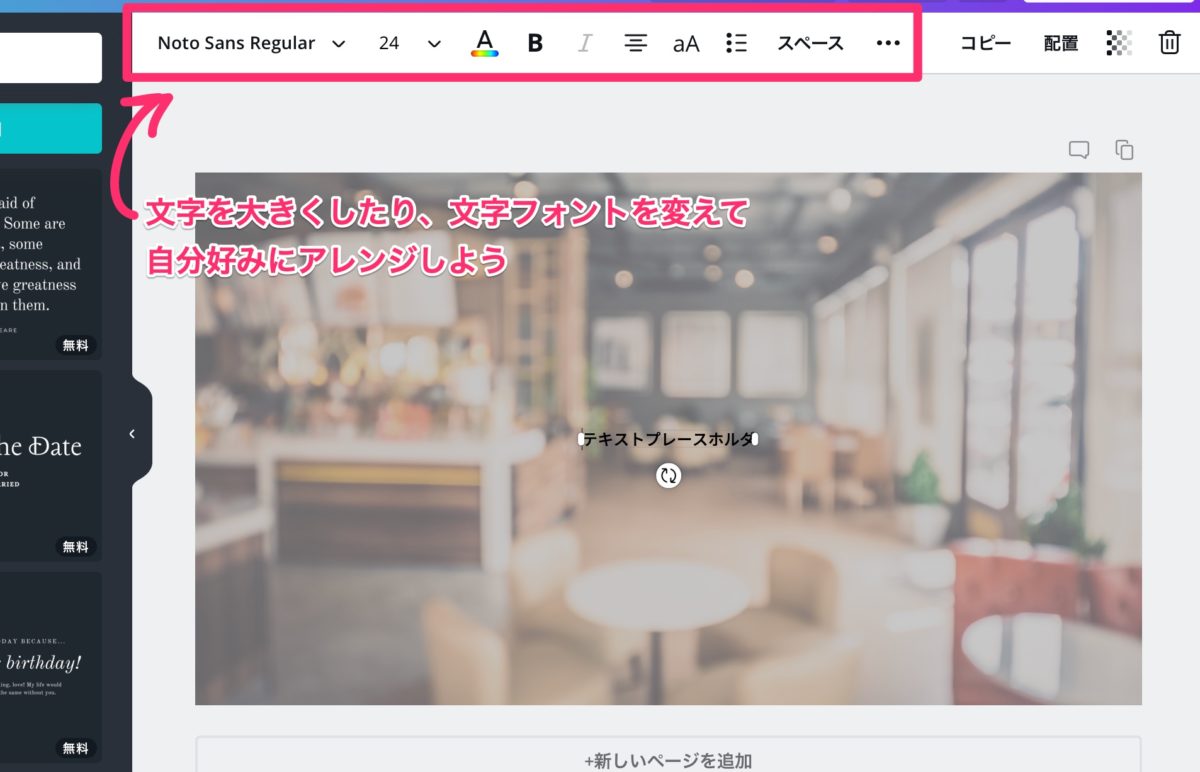
テキストを追加する
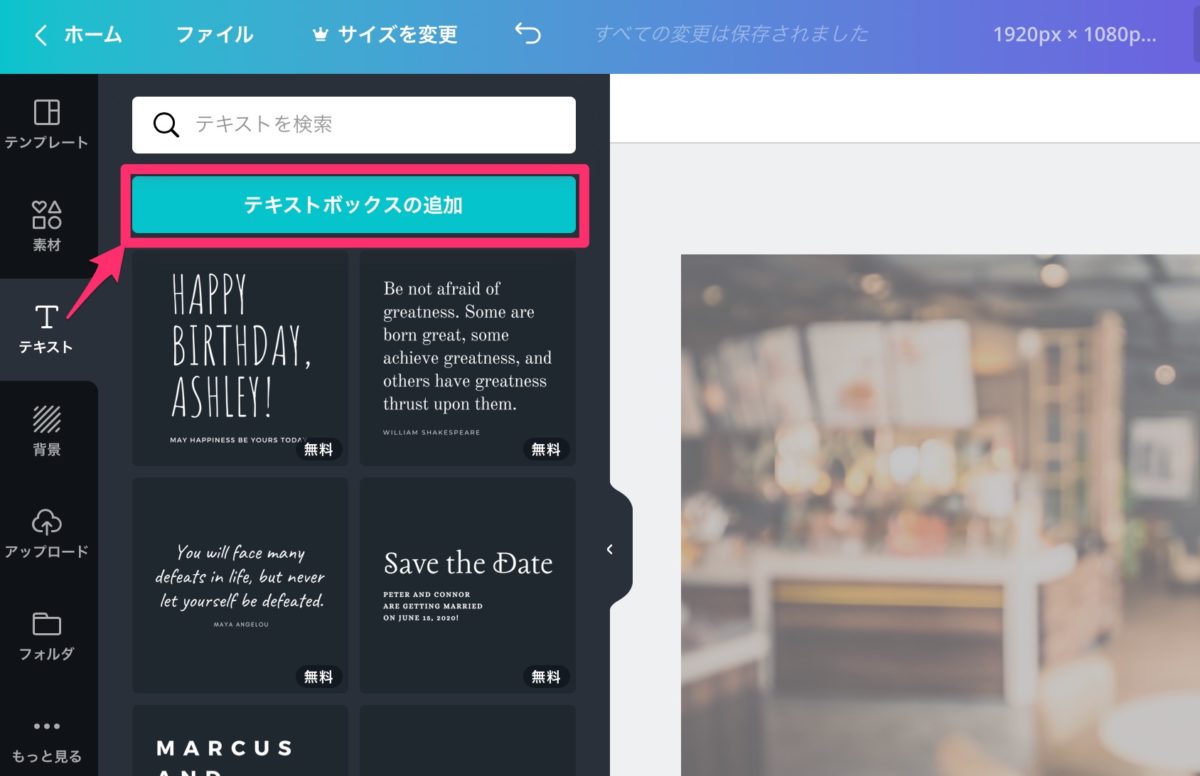
続いて左側の「テキスト」タブから「テキストボックスの追加」をクリックします。

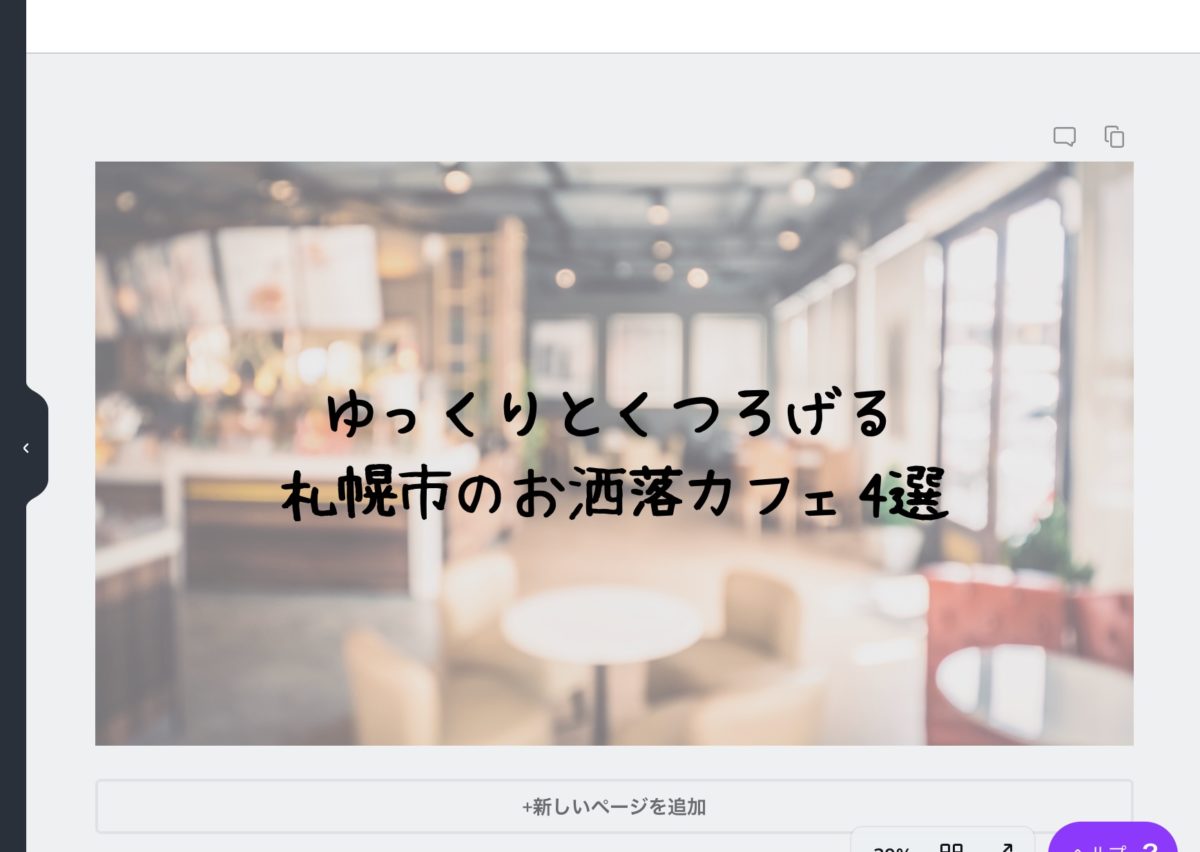
すると、テキスト入力欄が挿入されますので、記事のテーマに沿ったいい感じの文章を書いてみましょう。

文字の調節は上記のタブから行えます。

ちなみに白い四角形で透かしを入れて、文字を黒にしても可愛いい感じに仕上がります。
ここは好みでどうぞ!

自分でアイキャッチ画像を作るときは、背景色に対してテキストは相対的な色を設定してあげましょう。
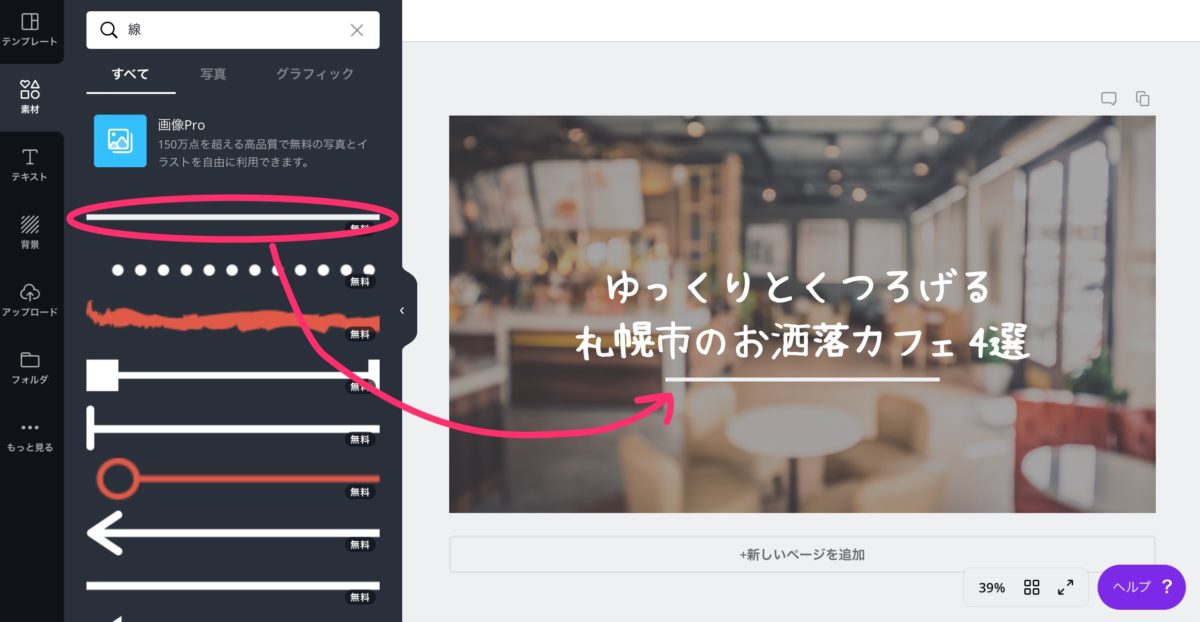
あとはお好みで装飾する
左側の「素材」タブから「ライン」を選択し、控えめに装飾を入れてみました。こういった感じでよりお洒落な感じに仕上げてみるのも楽しいですよ!

いくつかパターンを試してみたい場合は、キャンバス右上にある「コピーマーク」をクリックすれば、全く同じデザインをもう一つ下に追加することができます。

いくつか試してみたいけど既存のデザインは崩したくない、なんて時に便利です。

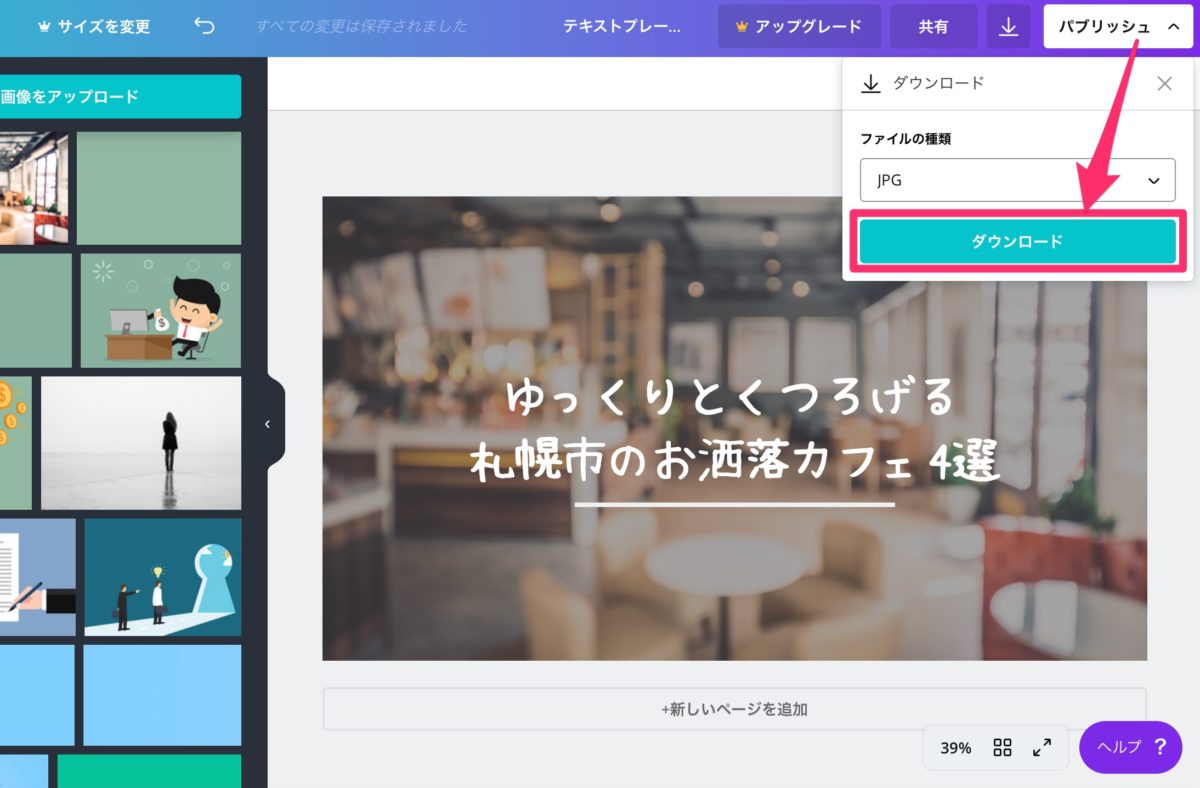
出来上がった画像をダウンロードする
画像が出来上がりましたら、右上「パブリッシュ → ダウンロード → JPG」の順にクリックし、ダウンロードしましょう。

※PNGは画像容量が大きくなりがちなので、JPGがオススメです。ブログに画像を挿入する際はできるだけ容量を小さくした方がページ表示速度も速くなり、アクセスに良い影響を与えます
これでシンプルでおしゃれなアイキャッチ画像が完成しました。

作り方を一度覚えてしまえば、作業時間にして5分程度でできるようになるので、ぜひ一連の流れをマスターしてみてください。
【おまけ】マテリアル風のアイキャッチ画像を作ってみよう
アイキャッチ画像を作るなら、いくつかパターンを作れるようになっておくとバリエーションが出ていい感じになります。
おまけとして、最近マテリアル風のデザインがトレンドですので、その作り方も簡単に解説しておきます。
マテリアル風のアイキャッチ画像は「背景」を利用しよう
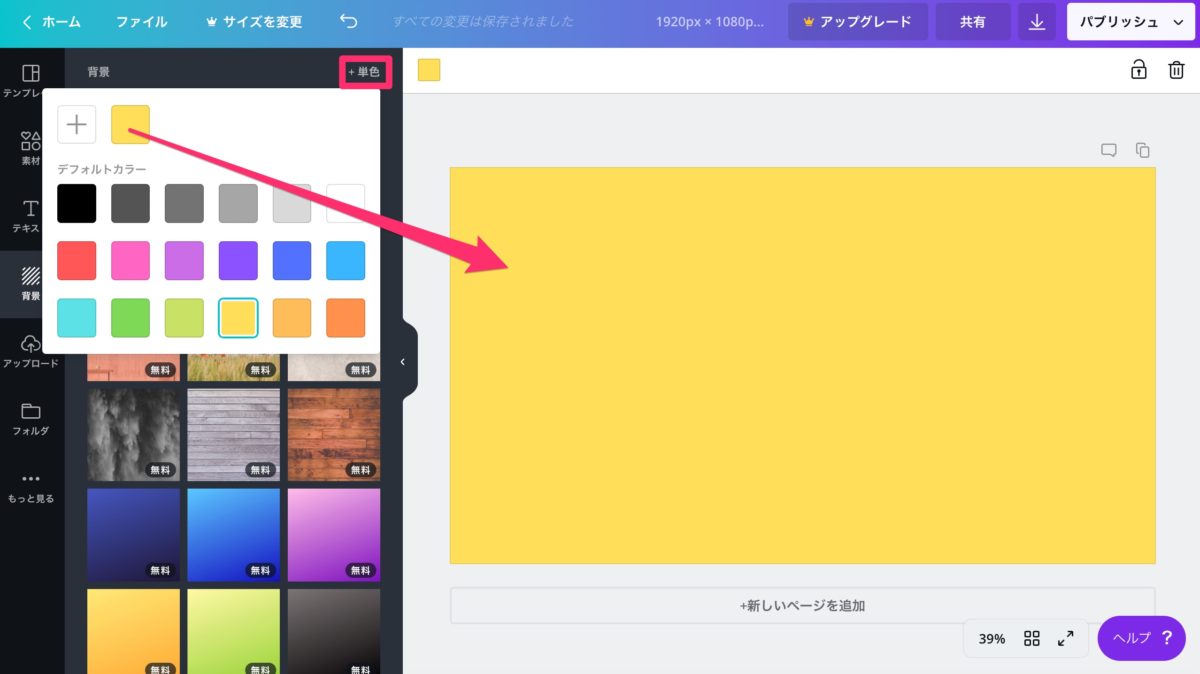
同じく1920×1080でデザインスペースを作り、左側の「背景」タブから「+単色」をクリックして、好きな色を選択してみましょう。
すると下記のように、背景色がベタッと塗られます。

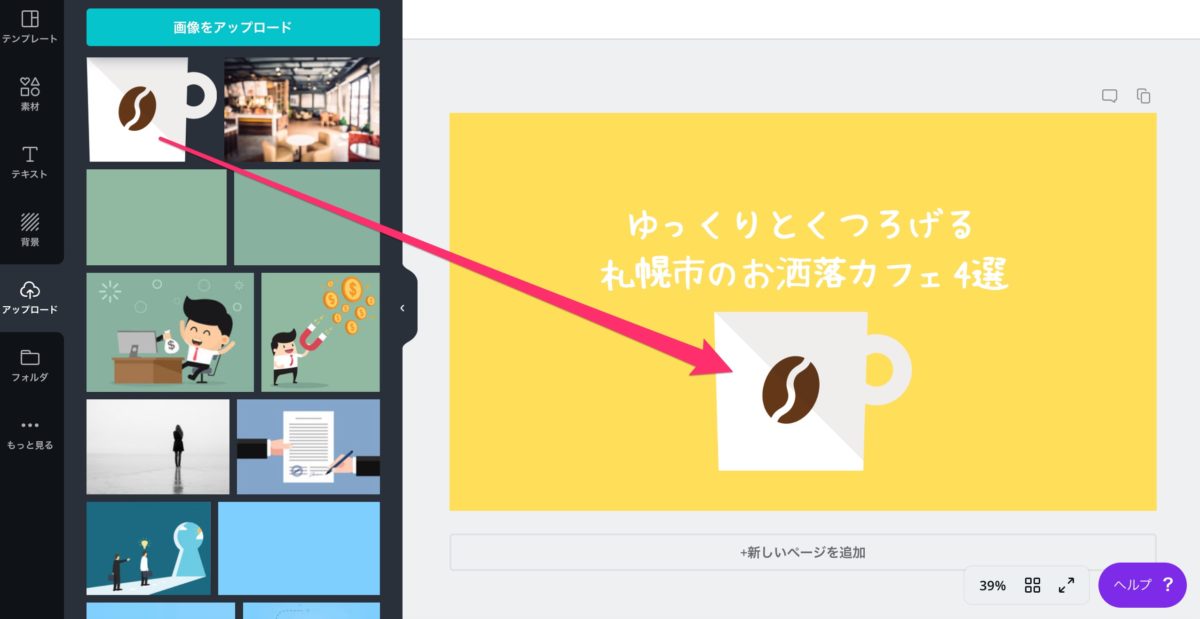
今度は「FLAT ICON DESIGN」からイラストアイコン素材をダウンロードし、挿入してみましょう。

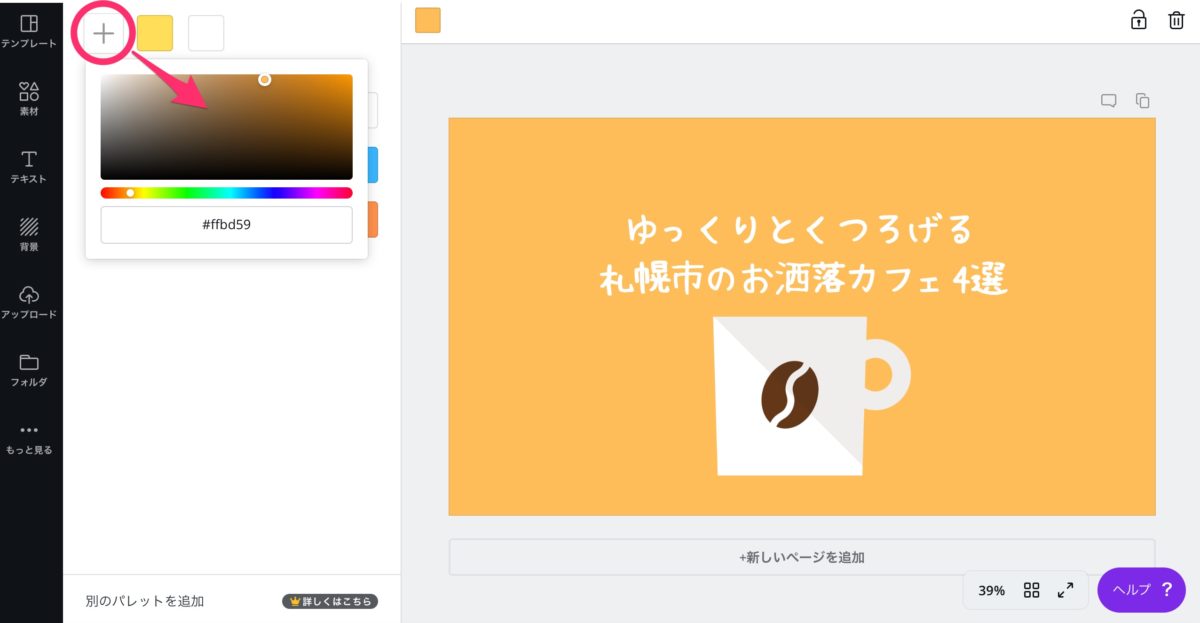
背景色を少し調節してみます。

簡単ですがこんな感じに仕上がりました!あとは同じようにダウンロードすればOKです。

実際の画像がこちら。ベタッとシンプルな感じ。
ちなみに制作時間にして2分もかかっていません。時間をかけなくてもマテリアル風にすれば、シンプルで綺麗なアイキャッチ画像が作れるのでぜひお試しください。
補足:SNS用のバナーも作れます
Canvaはアイキャッチ画像だけでなく、SNSプロフィール用のバナーも簡単に作成することができます。

本記事では詳しく触れませんが、ブログ運営をする上でSNSのプロフィールを整えることはとても重要なことでもあります。
もし余裕が出てきたら、バナー作成にもチャレンジしてみましょう!
まとめ
いかがだったでしょうか?
本記事の工程を覚えてしまえば、初心者の方でも簡単にアイキャッチ画像を作ることができるようになります。
ちなみに、アイキャッチ画像の作成にあまり時間をかけすぎるのは良くありません。あくまで記事の主役はアイキャッチではなく、「中身」だからです。
まだ記事を書くのに慣れていないうちは、とにかくライティング力やマーケティング知識を身につけることに集中しましょう。
そんな今だからこそ、今回解説したアイキャッチ画像の作り方をしっかり覚えておけば、スムーズにアイキャッチ画像を用意することができます。